custom_navigation_bar
A custom navigation bar with bubble click effect.
This package gives you a cute bubble effect when you click on the navigation bar.
Dribbble:
Implemented:
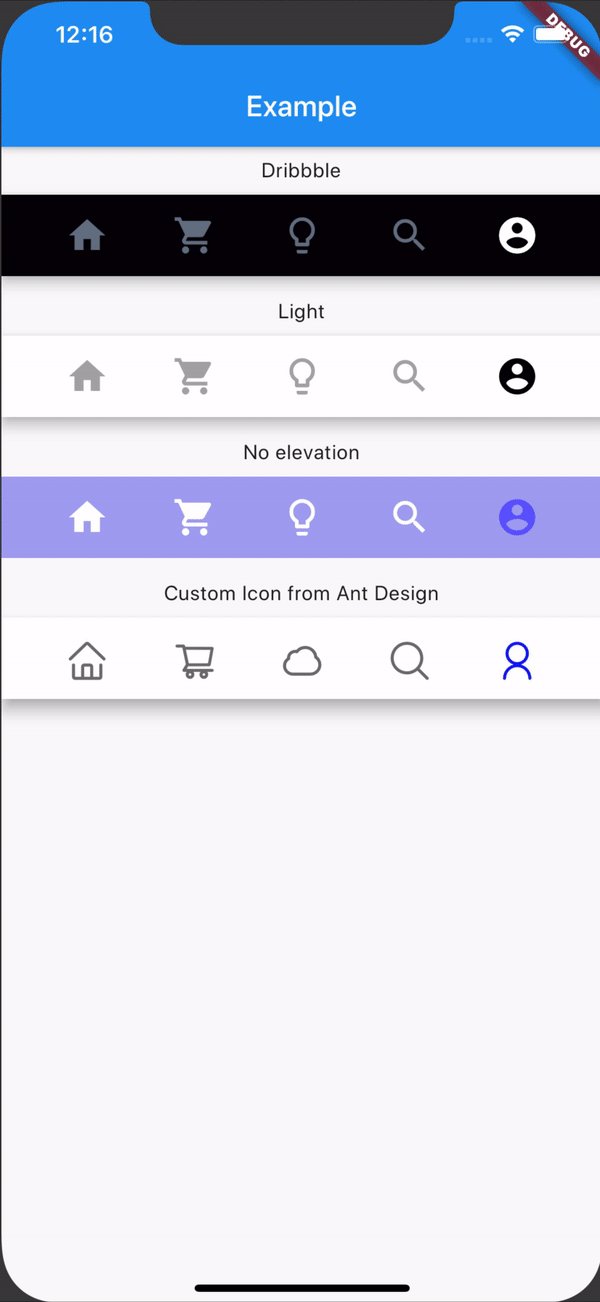
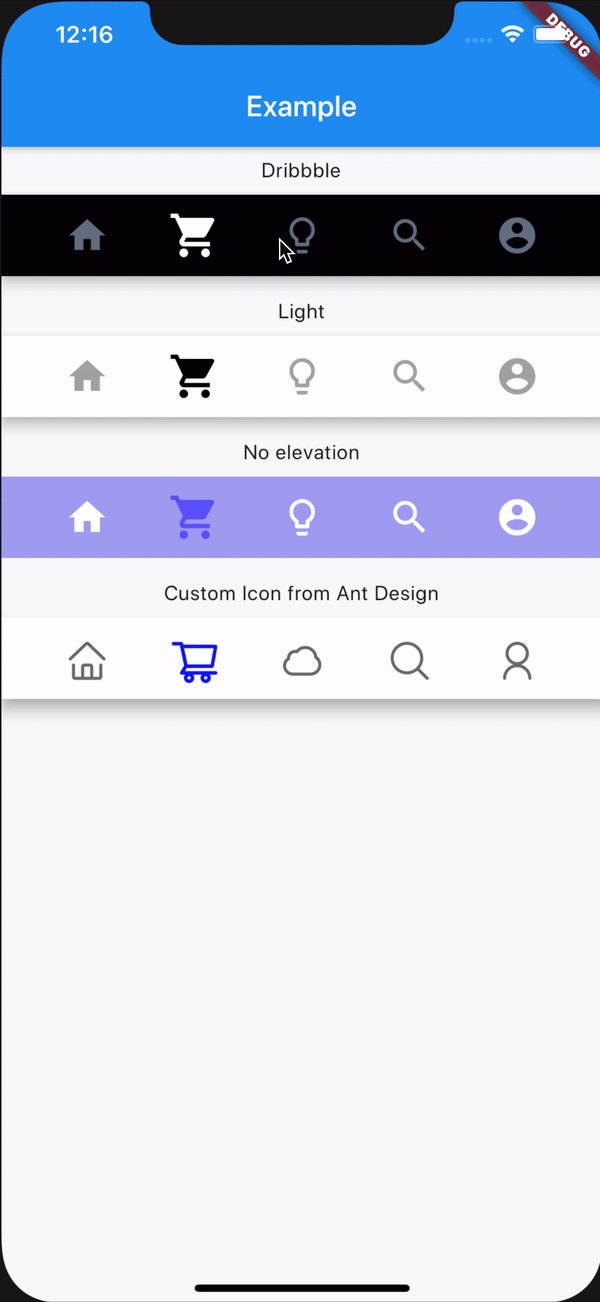
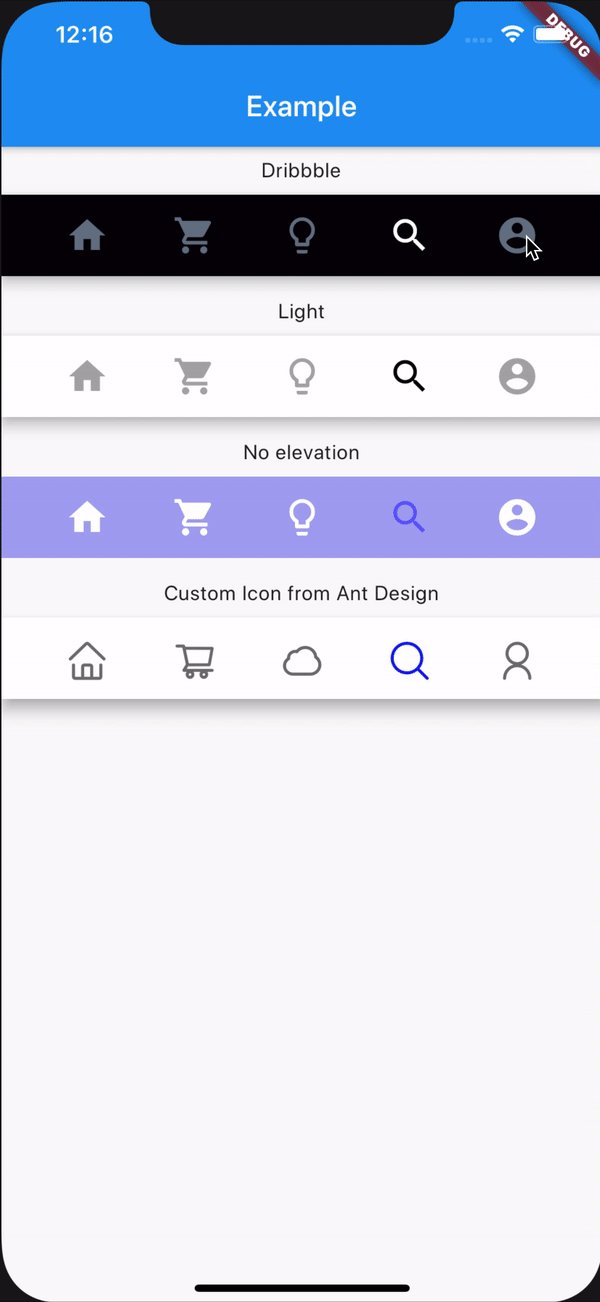
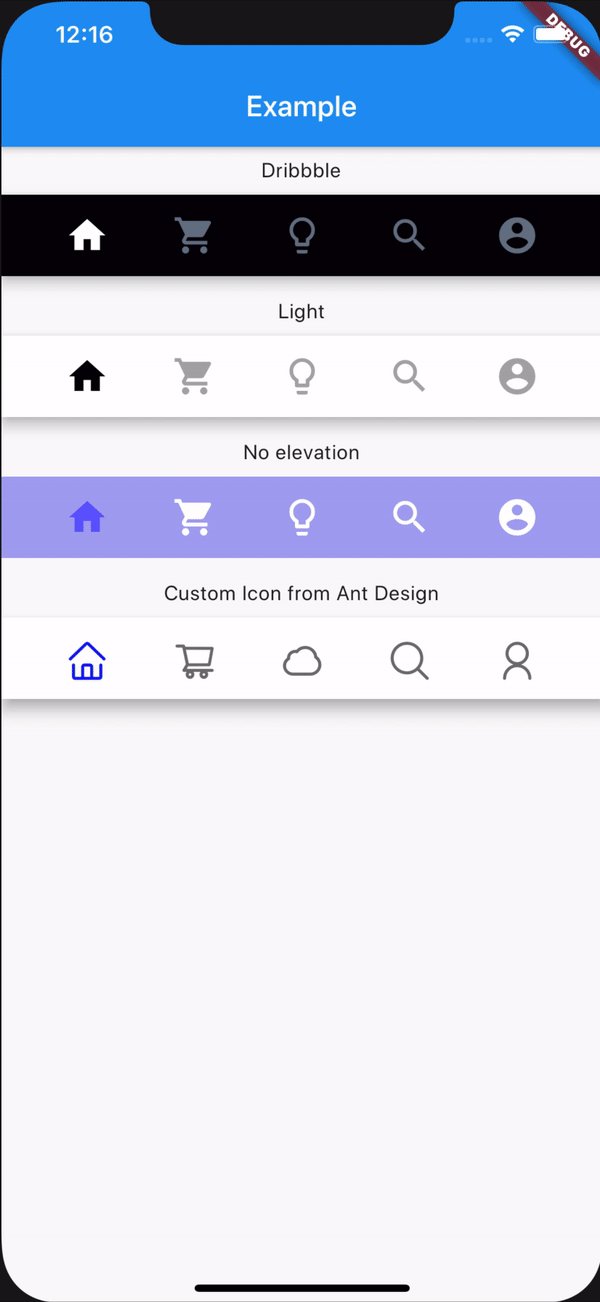
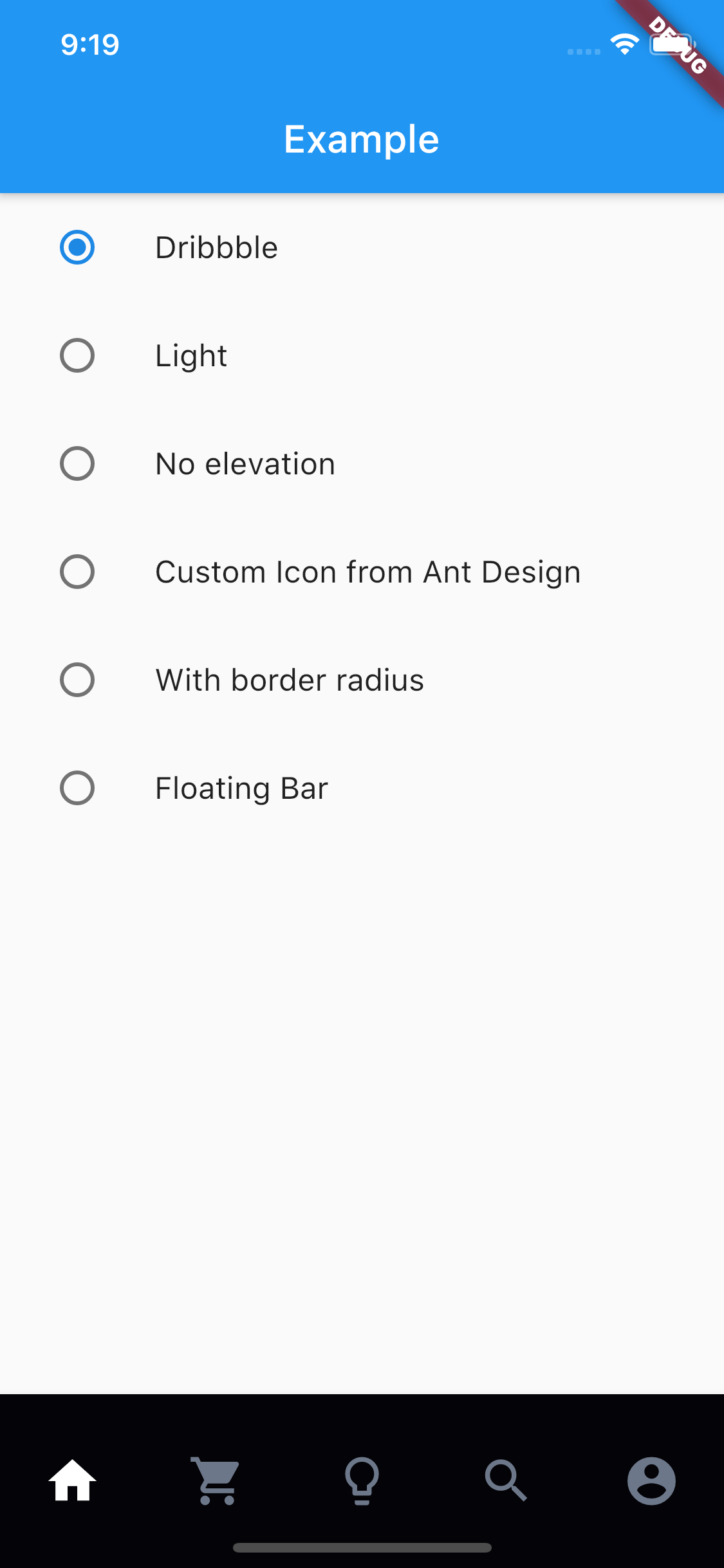
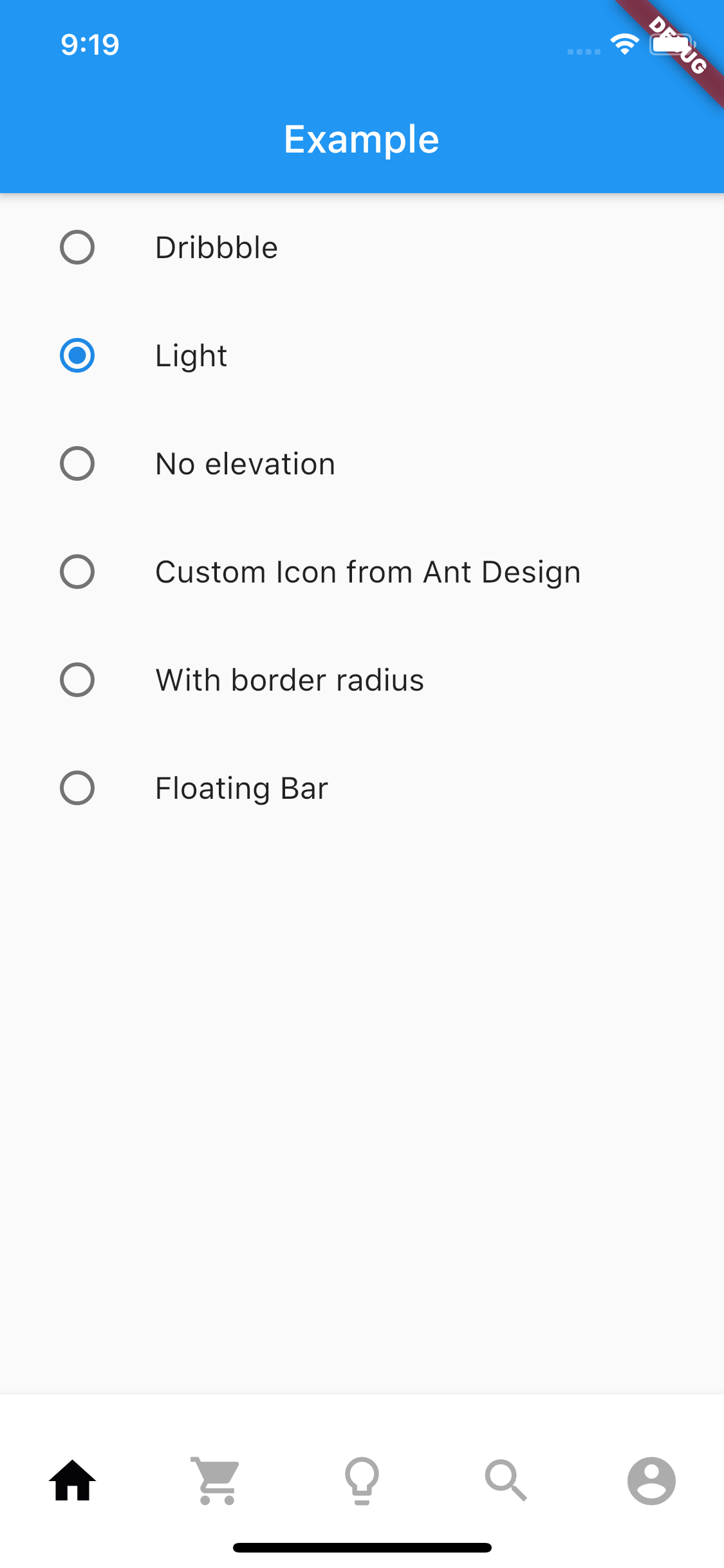
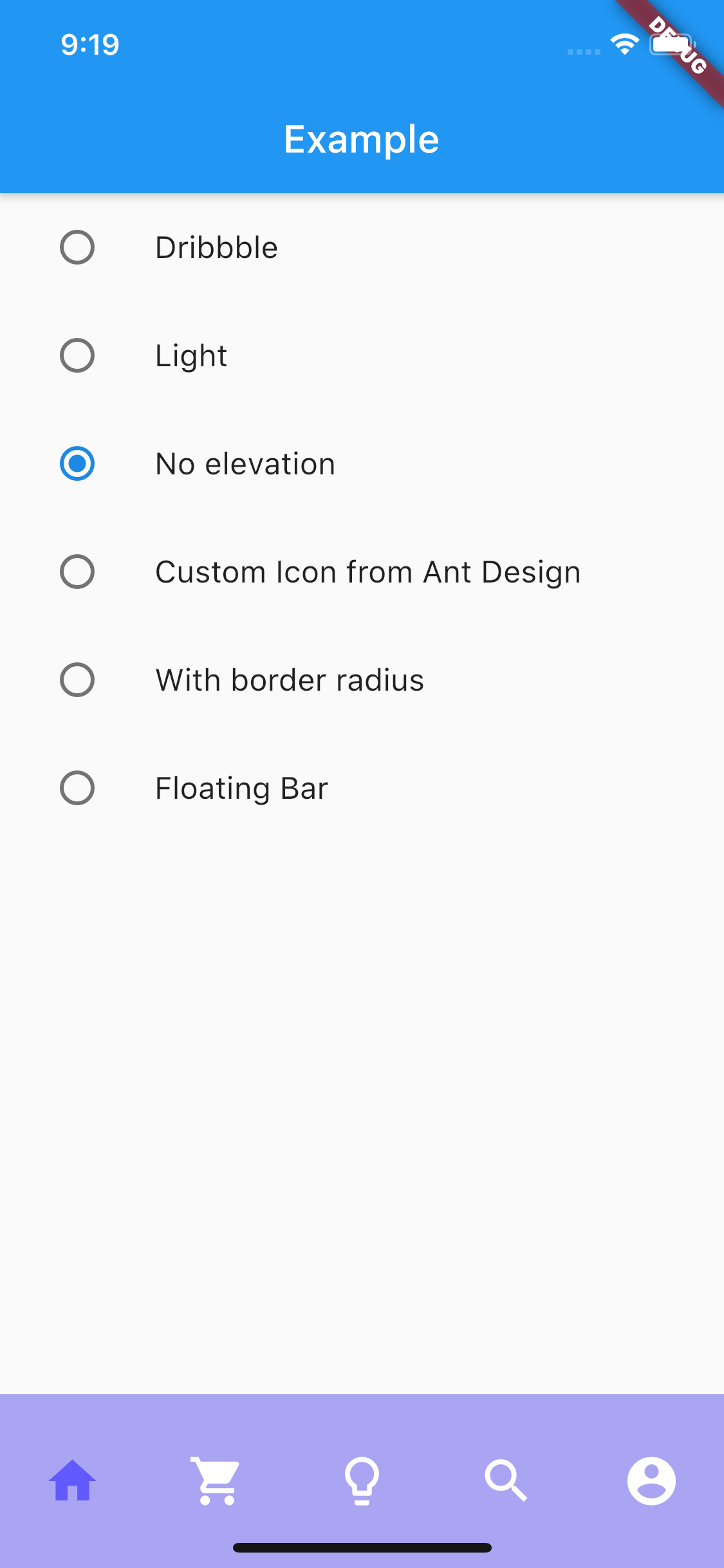
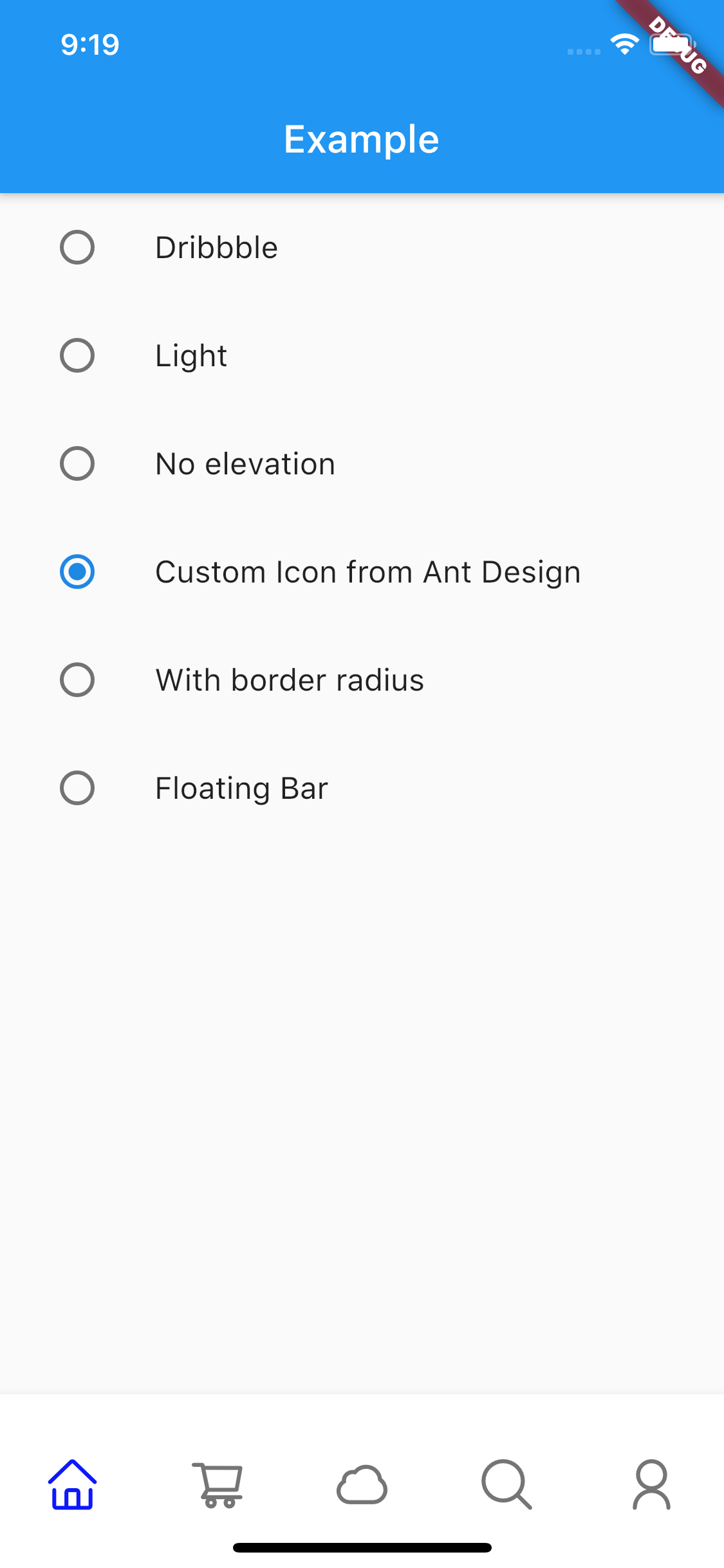
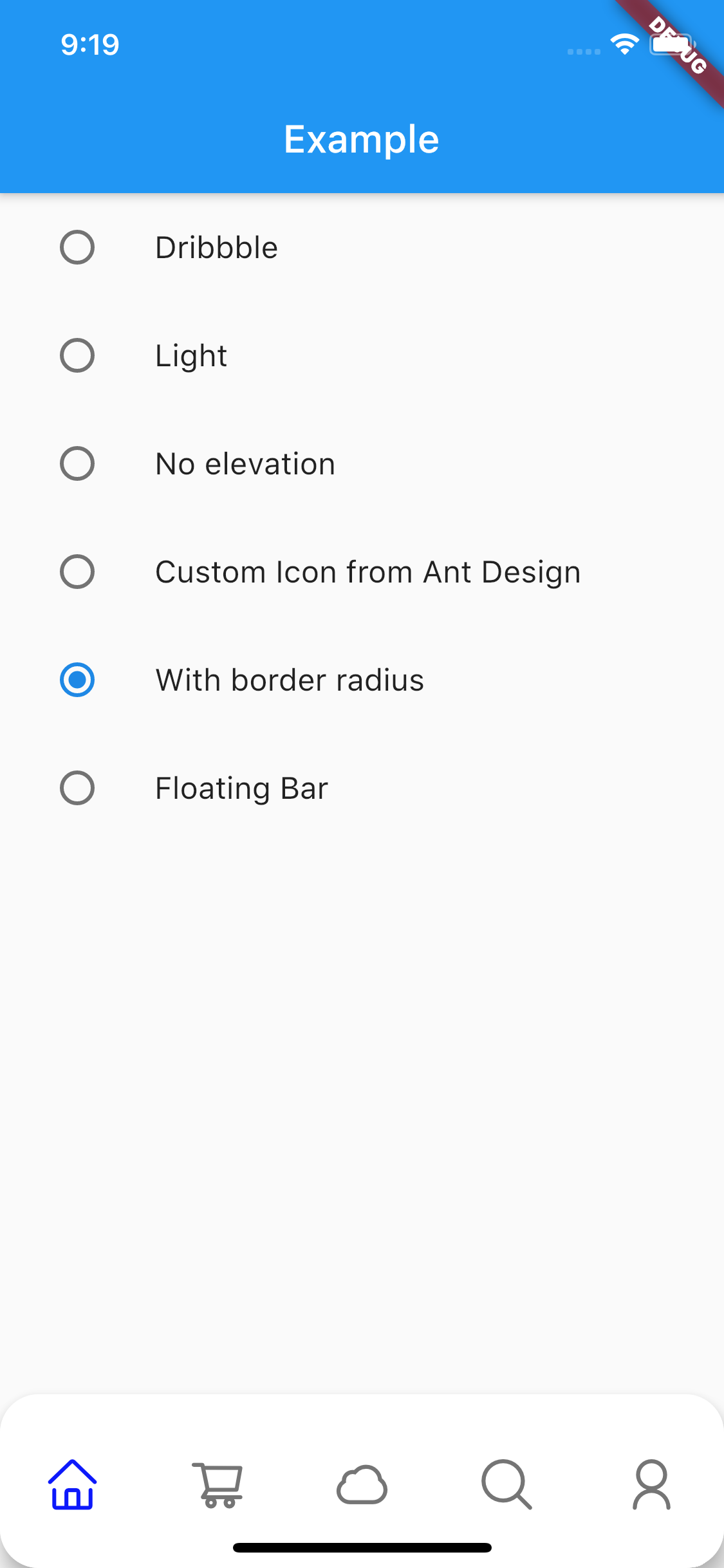
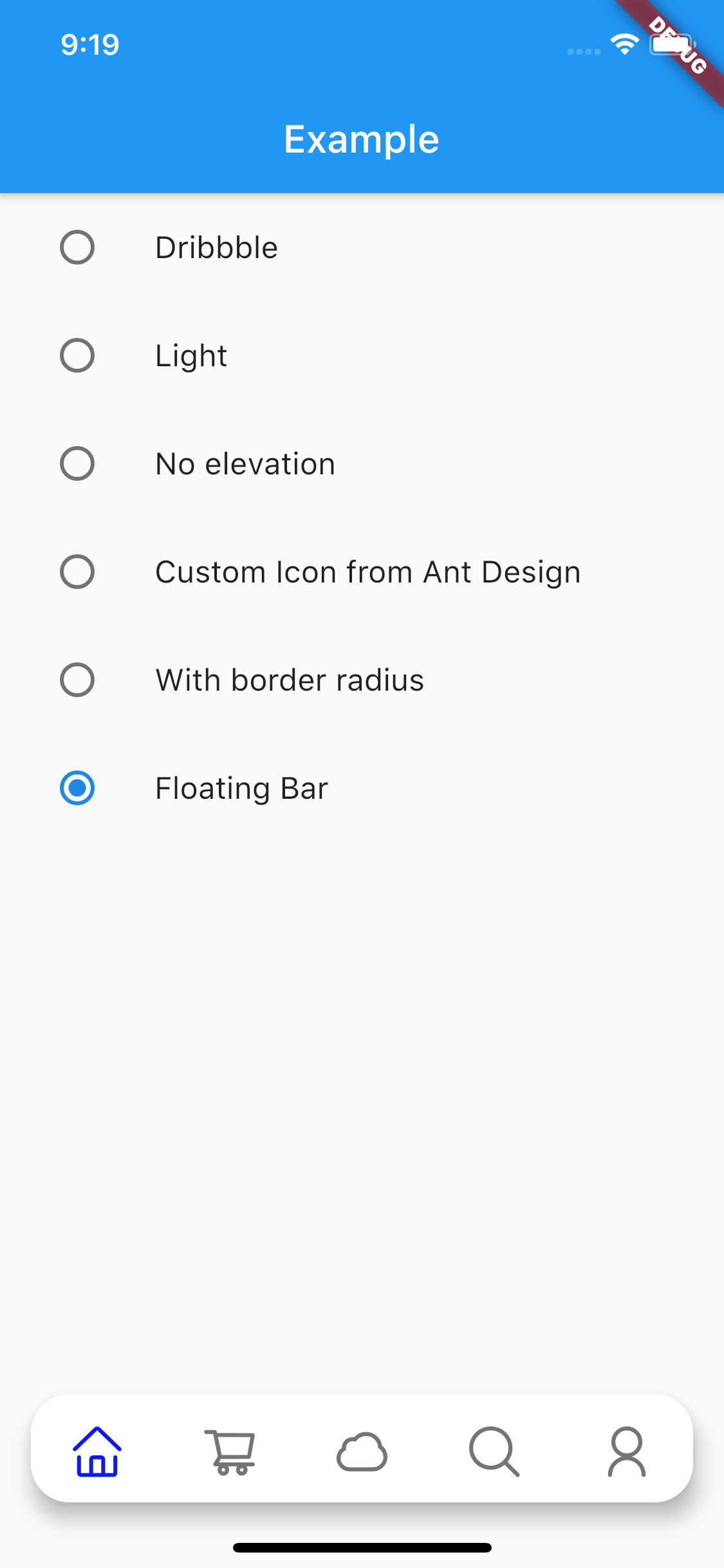
Gallery






How to install
Add this to your package's pubspec.yaml file:
Documentation
You can customize these attributes in the navigation bar.
| ATTRIBUTES | TYPE | DESCRIPTION | DEFAULT |
|---|---|---|---|
scaleFactor | double | scale factor for the icon scale animation. | 0.2 |
elevation | double | The z-coordinate of this CustomNavigationBar | 8.0 |
items | List | item data in CustomNavigationBar | required |
selectedColor | Color | [Color] when [CustomNavigationBarItem] is selected | [blueAccent] |
unSelectedColor | Color | [Color] when [CustomNavigationBarItem] is not selected. | grey[600] |
onTap | Function(int) | callback function when item tapped | null |
currentIndex | int | current index of navigation bar. | 0 |
iconSize | double | size of icon. also represent the max radius of bubble effect animation. | 24.0 |
backgroundColor | Color | Background color of [CustomNavigationBar] | Colors.white |
strokeColor | Color | stroke color | blueAccent |
bubbleCurve | Curve | animation curve of bubble effect | linear |
scaleCurve | Curve | animation curve of scale effect | linear |
borderRadius | Radius | border radius of navigation bar | Radius.zero |
isFloating | bool | control if CustomNavigationBar is floating | false |
And for customize icon in the navigation bar, just put the icons you want in the CustomNavigationBarItem like this.
Attention: If you set isFloating to true, I would recommand you to set extendBody to true in Scaffold for a better performance.
Example
Check example app for more details.
Future Plans
- [x] Code format
- [x] Make it more like native navigation bar in Flutter.
- [x] Better documentation
- [ ] More customizations!!




