barcode generate library for Flutter
Barcode Flutter is a Flutter library for simple and fast Barcode rendering via custom painter.
Features
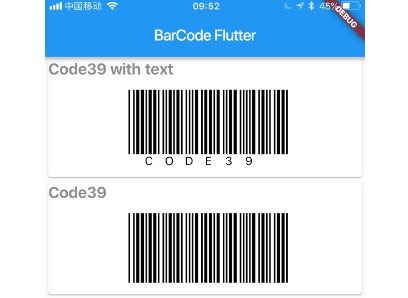
- Supports code type: Code39, Code93, Code128, EAN13, EAN8, UPCA, UPCE
- Supports render with or without text label
- Supports adjusting the bar width
- No internet connection required
Installing
You can install the package by adding the following lines to your
pubspec.yaml:
After adding the dependency to your
pubspec.yaml you can run: flutter packages get or update your packages using your IDE.Getting started
To start, import the dependency in your code:
Next, to reander a Barcode (Code39 for example), you can use the following code:
NOTE: You can only tweak the lineWidth parameter to change the entire widget's width. But value less than
2.0 will sometimes make the barcode scaner more difficult to recognize result correctly. 2.0 is a safe value for all code types.
Error handling: You have to make sure the code strings provided are valid. If you are not sure about the data, maybe it comes from
user input or something, then setup onError method, and put your error handling logic there. Sometimes the library will render parts of
the barcode if the data is invalid, and if that happens, I can't guarantee that the result can be recognized by a barcode scaner.
user input or something, then setup onError method, and put your error handling logic there. Sometimes the library will render parts of
the barcode if the data is invalid, and if that happens, I can't guarantee that the result can be recognized by a barcode scaner.