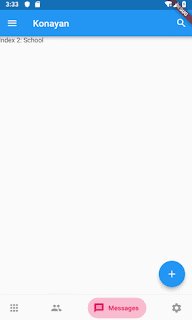
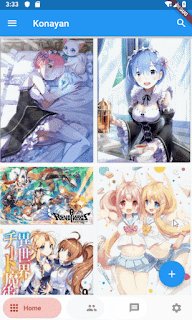
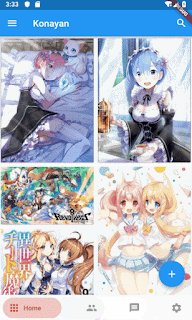
BottomNavyBar
A beautiful and animated bottom navigation. The navigation bar use your current theme, but you are free to customize it.
Fix
Support setState to change BottomNavyBar's _selectindex,just copy bottom_navy_bar.dart into your project
PageView
Getting Started
Add the plugin:
Basic Usage
Adding the widget
Customization (Optional)
BottomNavyBar
iconSize - the item icon's size
items - navigation items, required more than one item and less than six
currentIndex - the current item index. Use this to change the selected item. Default to zero
onItemSelected - required to listen when a item is tapped it provide the selected item's index
backgroundColor - the navigation bar's background color
showElevation - if false the appBar's elevation will be removed
items - navigation items, required more than one item and less than six
currentIndex - the current item index. Use this to change the selected item. Default to zero
onItemSelected - required to listen when a item is tapped it provide the selected item's index
backgroundColor - the navigation bar's background color
showElevation - if false the appBar's elevation will be removed
BottomNavyBarItem
activeColor - the active item's background and text color
inactiveColor - the inactive item's icon color
inactiveColor - the inactive item's icon color