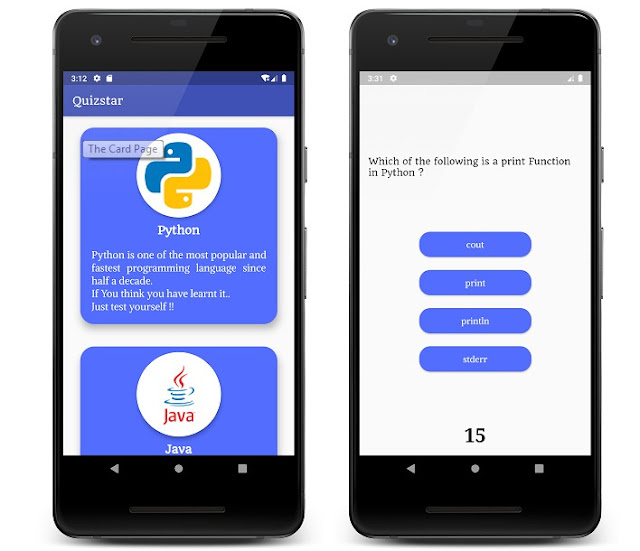
Quizstar
This is a Complete Quiz App in FLUTTER using a lot of features such as
- Multiple Screens
- Timer (30 sec By Default)
- Button Color Changes On Click
- Result Page
- Questions From JSON
And a lot more...
Changelog/Commit 01
- Updated Descriptions
- Added JSON Files to Open for Diffrent Cards / Languages
- Fixed The Code for Checking Answers..