Conference Tracker Management
This is a Flutter project for tracking conferences and generating a schedule from input. The conference has multiple tracks each of which has a morning and afternoon session. Each session contains multiple talks. Morning sessions begin at 9am and must finish by 12 noon, for lunch. Afternoon sessions begin at 1pm and must finish in time for the networking event. The networking event can start no earlier than 4:00 and no later than 5:00. No talk title has numbers in it. All talk lengths are either in minutes (not hours) or lightning (5 minutes).
Getting Started
- You need to have the Flutter SDK installed.
- Clone this repository on your computer with the following command:
git clone https://github.com/lesliearkorful/conference-tracker-management.git
- Depending on the configuration you chose from the Flutter installation documentation, start a debug session and have a live preview of the app.
Dependencies
This project uses the rxDart package for streams.
The
The
flutter_test package is pre-installed in Flutter for running widget tests.Testing
To run tests (widget testing precisely), run the following command (by terminal) in the root folder.
flutter test
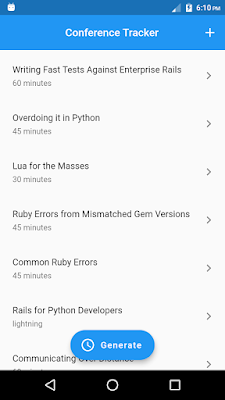
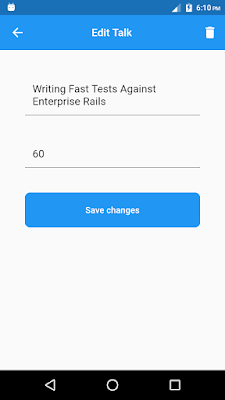
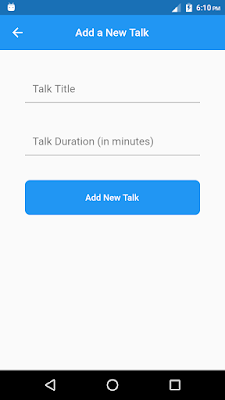
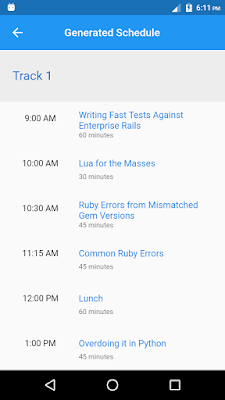
Screenshots
Screenshots of the four screens of the app.