drawing_animation
A Flutter library for gradually painting SVG path objects on canvas (drawing line animation).
| FROM STATIC SVG ASSETS | SEE MORE EXAMPLES IN THE SHOWCASING APP. | |
|---|---|---|
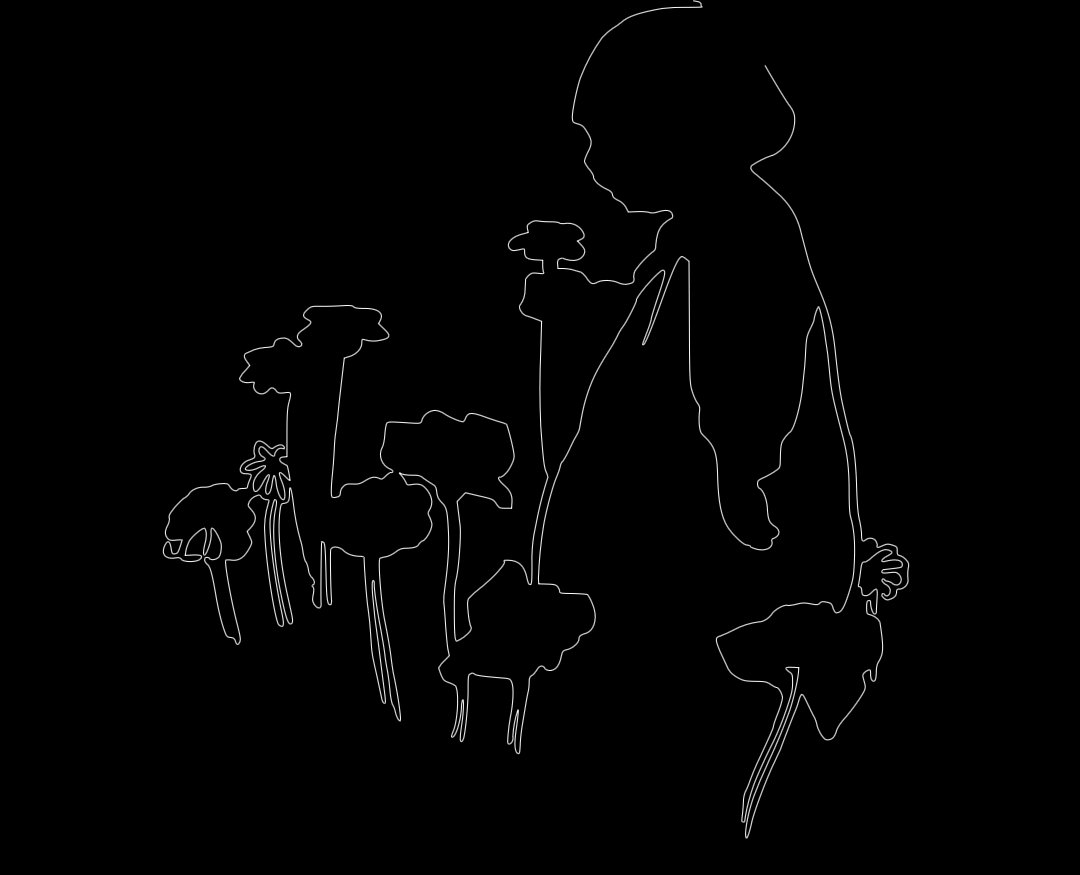
 |   |  |
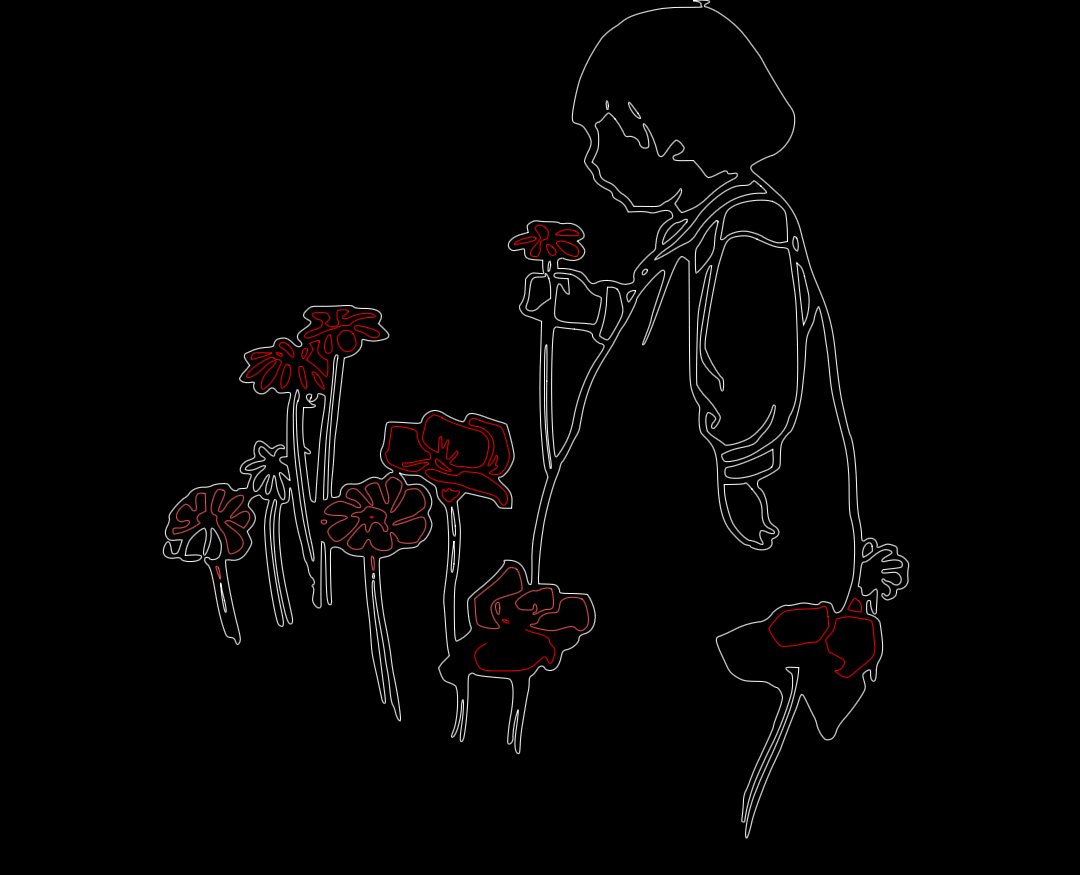
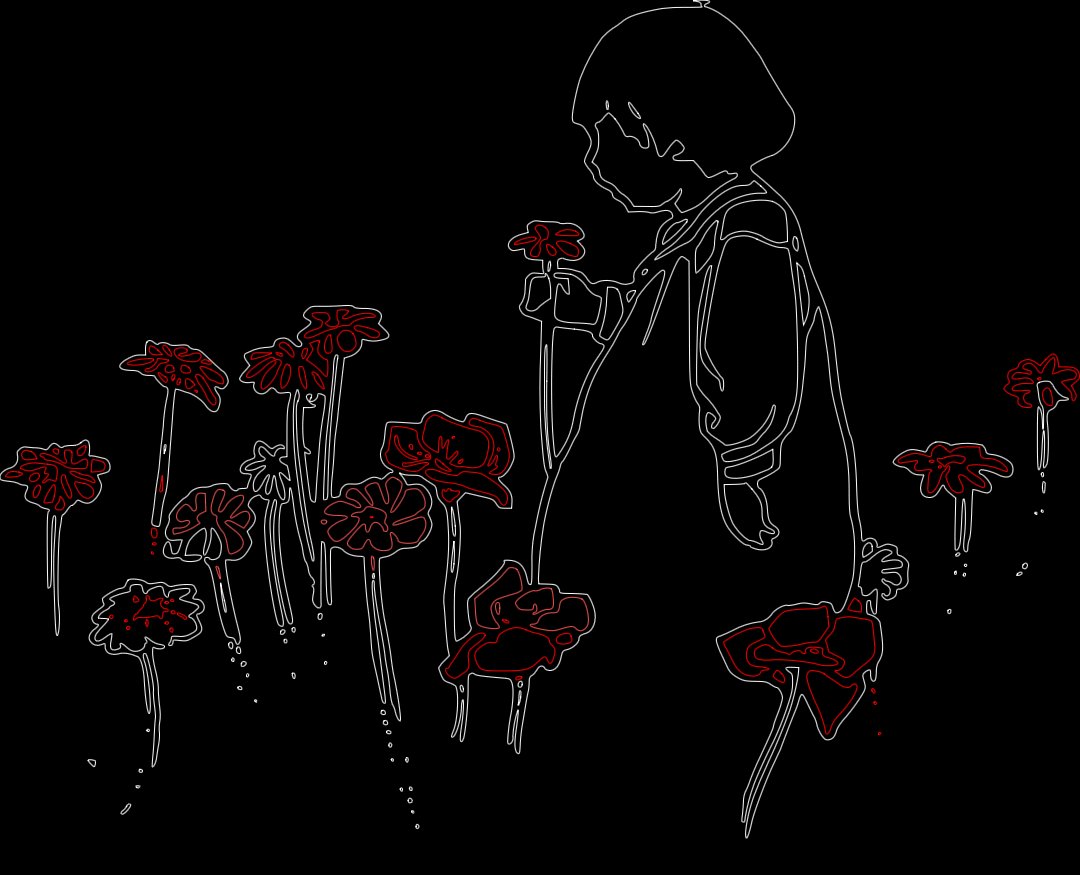
| Dynamically created from Path objects which are animated over time | ||
 | more coming soon ... |  |
The rendering library exposes a central widget called
AnimatedDrawing which allows to render SVG paths (via AnimatedDrawing.svg) or Flutter Path objects (via AnimatedDrawing.paths) in a drawing like fashion.Getting Started - AnimatedDrawing.svg
To get started with the
Currently only simple path elements without transforms are supported (see Supported SVG specifications)
drawing_animation package you need a valid Svg file.Currently only simple path elements without transforms are supported (see Supported SVG specifications)
- Add dependency in your
pubspec.yaml
- Add the SVG asset
- Use the widgetAn AnimatedDrawing widget can be initiated in two ways:
- Simplified - without animation controller (See Example_01)By default every animation repeats infinitely. For running an animation only once you can use a callback to set
runto false after the first animation cycle completed (see fieldonFinish). - Standard - with animation controller (See Example_02)The simplified version will be sufficient in most of the use cases. If you wish to controll the animation furthermore or you want to syncronize it with other existing animations, you might consider using an custom animation controller:
- Check out examples in the
examplesfolder. It seems that antialising for the Paint/Canvas is switched off when using debug mode. For pretty results useflutter run --release.
Getting Started - AnimatedDrawing.paths (still experimental)
By providing Path objects directly to the widget, elements can be changed dynamically, even during the animation. The internal data structure is rebuild every time the state changes, therefore the animation performance might suffer if the amount of elements in
paths is very high (see Limitations). More examples will be provided soon (for now see Example_01 and Example_04).
Current limitations:
As stated, for every state change of the widget, the internal data structure for the path objects is rebuilt. When the amount of provided path objects is high and a custom
animationOrder is defined (which triggers a sorting operation over the data structure) it can result in lags. This becomes especially apparent when the state is rebuild at 60fps by another animation (e.g. rotating the path objects at every frame). Any suggestions on how to elegantly solve this are very welcome :-)Option list
Here is increasingly growing list with all available parameters and their visual effect.
| FIELD | TYPE |
EXAMPLE
|
|---|---|---|
lineAnimation Specifies in which way the path elements are drawn to the canvas. When allAtOnce selected all path segments are drawn simultaneously. oneByOne paints every path segment one after another. | LineAnimation.oneByOne |  |
LineAnimation.allAtOnce |  | |
animationOrder Denotes the order in which the path elements are drawn to canvas when lineAnimation is set to LineAnimation.oneByOne. When no animationOrderis specified it defaults to the same order specified in the Svg asset or path array (PathOrder.original). | PathOrders.original |  |
PathOrders.bottomToTop |  | |
PathOrders.decreasingLength |  | |
PathOrders.increasingLength |  | |
PathOrders.leftToRight |  | |
PathOrders.rightToLeft |  | |
PathOrders.topToBottom |  | |
animationCurve Easing curves are used to adjust the rate of change of an animation over time, allowing them to speed up and slow down, rather than moving at a constant rate. See Flutter docs. | Curves.linear |  |
Curves.elasticOut |  | |
Curves.bounceInOut |  | |
Curves.decelerate |  | |
| Other | ||
onFinish Callback when one animation cycle is finished. By default every animation repeats infinitely. | ||
onPaint Callback when a complete path is painted to the canvas. Returns with the relative index and the Path element itself. | ||
range Start and stop a animation from a certain moment in time by defining a AnimationRangeobject. | ||
scaleToViewport Path objects are scaled to the available viewport while maintaining the aspect ratio. Defaults to true. |
Supported SVG specifications
- Only path elements (
<path d="M3m1....">) are supported for now. I'm currently considering to add flutter_svg as dependency for more complete SVG parsing. - Attributes
- stroke, only Hex-Color without alpha for now
- stroke-width
- style, but only the both fields above
- No transforms are supported, yet.
How can I use my own SVG files?
- Select all objects and ungroup till there is no group left (Ctrl+U)
- Convert selection to paths:
Path>>Object to Pathand hit save - Afterwards remove transforms with svgo or the webversion svgomg.
- Now it should work, if not feel free to write an issue!
Examples:
Example_01: Set up simplfied AnimatedDrawing with AnimatedDrawing.svg and AnimatedDrawing.pathsExample_02: Set up AnimatedDrawing with an custom animation controllerExample_03: Small artistic showcasing app with vectorizied drawings of old book scans provided by the British LibraryExample_04: Show how to create Gifs with high resolution using thedebugfield.
Todo
- Better test coverage
- Improve SVG parsing capabilities
- Circles, rect etc.
- Better color parsing incl. alpha for hex code and RGB(A)
- Subsitute SVG parsing logic with an mature parsering library as flutter_svg
- Provide a way to overwrite color/brush etc. for
AnimatedDrawing.svg- maybe also overpaintsobject? - Define a [PathOrder] which maintains each Path and only sorts them relative to each other
- Improve performance AnimatedDrawing.paths, for every rebuild all provided paths have to be parsed again. Is there a way to check Path-Objects for equality like Keys for widget? Idea: implementing a proxy for Path which creates a unique hash when command evoked
- Showcase: write "drawing_animation" in different ways + 3 cirlcles + color it and one gif and put it at the top
- Showcase: Create fractals with L-Systems
- AnimatedDrawing.paths:
- Provide some kind of fixed boundingBox since Paths and the overall bounding box can dynamically change (e.g. rotating circle pulses in size)
- Also custom viewport





